تضمین کیفیت طراحی وب سایت: از نیازهای کاربر تا مدیریت ریسک طراحی وب سایت خلاصه سریع ↬ بیست سال پیش، Elie Sloïm تصمیم گرفت زندگی حرفه ای خود را وقف تضمین کیفیت طراحی وب سایت کند. او شروع به پرسیدن کرد: "کیفیت برای یک کاربر طراحی وب سایت به چه معناست؟" خوب، این مقاله همه چیزهایی را که او در این راه آموخته است توضیح می دهد. خلاصه سریع ↬ بیست سال پیش، Elie Sloïm تصمیم گرفت زندگی حرفه ای خود را وقف تضمین کیفیت طراحی وب سایت کند. او شروع به پرسیدن کرد: "کیفیت برای یک کاربر طراحی وب سایت به چه معناست؟" خوب، این مقاله همه چیزهایی را که او در این راه آموخته است توضیح می دهد. به عنوان یک متخصص شیمی، مدرک کارشناسی ارشد را در مدیریت کیفیت و کنترل کیفیت از دانشگاه بوردو دریافت کردم. حرفه اولیه من در صنعت شراب بود، اطمینان از کیفیت عملیات آزمایشگاه و تجزیه و تحلیل های حاصل از آن. به عنوان نکته، آخرین سوال مصاحبه شغلی من به عنوان مدیر تضمین کیفیت آزمایشگاه این بود که آیا شراب دوست داری؟، گفتم که دوست ندارم. آنها گفتند: "شما استخدام شده اید". در سال 1999، تصمیم گرفتم که بینش مدیریت کیفیت خود را در طراحی وب سایت اعمال کنم. من کارم را در آزمایشگاه شراب رها کردم. من بلافاصله شروع به کار بر روی پاسخ به این سوال کردم که "کیفیت برای یک کاربر طراحی وب سایت به چه معناست؟" این همچنین به معنای پاسخ به این سؤال دیگر است: "چگونه می توان کیفیت یک طراحی وب سایت را ارزیابی، مدیریت و تضمین کرد؟"
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۹ خرداد ۱۴۰۱ساعت:
۰۲:۲۷:۵۴ توسط:بهار موضوع:
نظرات (0)

ده نکته برای طراحان وب سایت مبتدی مشتاق ( بخش اول) خلاصه سریع ↬ در این مقاله (قسمت اول از یک سری دو تایی)، لوئیس اوریاچ توصیه هایی را به اشتراک می گذارد که آرزو میکند هنگام شروع کارش داشته باشد. این نکات از تجربه او به عنوان یک رابط کاربری طراحی وب سایت و طراح محصول طراحی وب سایت برای نزدیک به ده سال ناشی می شود، و اگر همین الان شروع کرده اید، پس بخوانید! خلاصه سریع ↬ در این مقاله (قسمت اول از یک سری دو تایی)، لوئیس اوریاچ توصیه هایی را به اشتراک می گذارد که آرزو میکند هنگام شروع کارش داشته باشد. این نکات از تجربه او به عنوان یک رابط کاربری طراحی وب سایت و طراح محصول طراحی وب سایت برای نزدیک به ده سال ناشی می شود، و اگر همین الان شروع کرده اید، پس بخوانید! من فقط بیش از یک دهه است که از رابط کاربری طراحی وب سایت و طراحی وب سایت محصول زندگی می کنم و با وجود اینکه از کار کردن در کنار تعدادی از همکاران فوق العاده مفید و خلاق لذت برده ام، راهنمایی رسمی من (یا تدریس، همانطور که احتمالاً باید بگویم) نسبتاً محدود بوده است. در این مقاله، میخواهم ده نکته را به اشتراک بگذارم که به من کمک کرد رشد کنم و طراح طراحی وب سایت بهتری شوم، و امیدوارم این نکات به شما کمک کند در حالی که سعی می کنید زمین محکم تری را زیر پای خود بیابید. در این قسمت اول مقاله، با پنج نکته اول شروع می کنیم و بقیه در قسمت 2 ادامه می یابد. هدف این مقاله تمام افراد مبتدی طراحی وب سایت است - مایل به یادگیری ( UI رابط کاربری طراحی وب سایت)،( UX تجربه کاربر طراحی وب سایت) و طراحی وب سایت محصول هستند. اما قبل از شروع به اشتراک گذاری توصیه های خود در اینجا، احتمالاً ایده خوبی است که ابتدا توضیح دهم که من کی هستم و از کجا آمده ام. نکات من باید حداقل بر اساس نوعی موفقیت باشد، درست است؟
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۸ خرداد ۱۴۰۱ساعت:
۰۱:۱۲:۲۱ توسط:بهار موضوع:
نظرات (0)

آنچه روزنامه ها می توانند در مورد طراحی وب سایت به ما بیاموزند خلاصه سریع ↬ قبل از صفحه اصلی طراحی وب سایت، صفحه اول طراحی وب سایت وجود داشت. از اصل گوتنبرگ گرفته تا سیستم های شبکه ای تا بالای صفحه طراحی وب سایت ، روزنامه ها چیزهای زیادی در مورد مبانی طراحی وب سایت به ما می آموزند. خلاصه سریع ↬ قبل از صفحه اصلی طراحی وب سایت، صفحه اول طراحی وب سایت وجود داشت. از اصل گوتنبرگ گرفته تا سیستم های شبکه ای تا بالای صفحه طراحی وب سایت ، روزنامه ها چیزهای زیادی در مورد مبانی طراحی وب سایت به ما می آموزند. خلاصه سریع ↬ قبل از صفحه اصلی طراحی وب سایت، صفحه اول طراحی وب سایت وجود داشت. از اصل گوتنبرگ گرفته تا سیستم های شبکه ای تا بالای صفحه طراحی وب سایت ، روزنامه ها چیزهای زیادی در مورد مبانی طراحی وب سایت به ما می آموزند. وقتی اصول اولیه طراحی وب سایت اخبار را بررسی می کنید، همپوشانی با طراحی وب سایت مکرر است و اغلب غیر قابل تشخیص است. بسیاری از بهترین شیوه های طراحی وب سایت را می توان مستقیماً به طراحی وب سایت اخبار ردیابی کرد. وقتی نوبت به آن می رسد، طراحی وب سایت هایی ساخته م یشوند تا کاربران طراحی وب سایت بتوانند با آن ها تعامل داشته باشند و امیدواریم به آن بازگردند. روزنامه ها قرن هاست که این بازی را انجام داده اند و برنده شده اند. هر کسی که حتی گذرا به طراحی وب سایت علاقه داشته باشد، میتواند از دانستن اینکه طراحی وب سایت اخبار چگونه کار می کند و چرا کار می کند، سود می برد. این مقاله چندین اصل طراحی وب سایت روزنامه را بررسی می کند و ارتباط آنها را با بهترین تمرین آنلاین نشان می دهد. هسته اصلی این ارتباط یک اصل کودکانه در سادگی آن است، یک روزنامه و طراحان طراحی وب سایت به طور یکسان بهتر است به خاطر بسپارند. صفحه اصلی طراحی وب سایت را نگه دارید روزنامه ها از قرن هفدهم وجود داشته اند. آنها برای قوانین خود سخت کار کرده اند، و چون محتوای طراحی وب سایت روزانه تغییر می کند، قوانین باید انتزاعی باشند. نود و پنج درصد از آنچه در هر روزنامه می بینیم روز بعد وجود نخواهد داشت. این چیزی است که نمی بینید که برای شکل دادن به محتوای طراحی وب سایت روزنامه ها ضروری است. این چارچوب چیزی است که ما به آن نگاه خواهیم کرد. برخی از قوانین نامرئی که روزنامه ها را کنار هم نگه می دارد. آنها عمدتاً با فرم و نحوه پردازش اطلاعات توسط خوانندگان سروکار دارند. تشابهات با طراحی وب سایت به زودی روشن خواهد شد، و امیدوارم درس ها نیز روشن شود. بیایید با یک مورد واضح شروع کنیم - بالای تاشو.
ادامه در لینک زیر:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۷ خرداد ۱۴۰۱ساعت:
۱۱:۲۵:۴۳ توسط:بهار موضوع:
نظرات (0)

وقتی یک گرایش طراحی وب سایت بیش از حد محبوب شد، چه کاری باید انجام دهید وقتی یک گرایش طراحی وب سایت بیش از حد محبوب شد، چه کاری باید انجام دهید؟ خلاصه سریع ↬ تا به حال، احتمالاً به دیدن روندهای طراحی وب سایت عادت کرده اید که می آیند و می روند. اما آیا تا به حال به این فکر کرده اید که روندهای گذرا در صورت رها شدن بیش از حد یک طراحی وب سایت چه می کنند؟ به عنوان یک طراحی وب سایت ، شما چند انتخاب دارید. شما می توانید گرایش های طراحی وب سایت محبوب را به کلی نادیده بگیرید. می توانید آنها را بپذیرید، اما در ثانیه ای که کهنه شدند آنها را از چرخش خارج کنید، یا می توانید چرخش منحصر به فرد خود را روی آنها قرار دهید. این راهنما به شما کمک می کند تا بفهمید کدام رویکرد برای طراحی وب سایت شما منطقی تر است. خلاصه سریع ↬ تا به حال، احتمالاً به دیدن روندهای طراحی وب سایت عادت کرده اید که می آیند و می روند. اما آیا تا به حال به این فکر کرده اید که روندهای گذرا در صورت رها شدن بیش از حد یک طراحی وب سایت چه می کنند؟ به عنوان یک طراحی وب سایت ، شما چند انتخاب دارید. شما می توانید گرایش های طراحی وب سایت محبوب را به کلی نادیده بگیرید. می توانید آنها را بپذیرید، اما در ثانیه ای که کهنه شدند آنها را از چرخش خارج کنید، یا می توانید چرخش منحصر به فرد خود را روی آنها قرار دهید. این راهنما به شما کمک می کند تا بفهمید کدام رویکرد برای طراحی وب سایت شما منطقی تر است. اخیراً مقاله جالبی در فوربس در مورد اشباع زبان خواندم. مشکل اینجاست: مصرف کنندگان همیشه از نکات فنی کاری که کسب وکارها انجام می دهند یا راه حل هایی که برایشان ایجاد کرده اند، نمی دانند. بنابراین، کپی رایترها از اصطلاحاتی استفاده میکنند که چیزی مانند «دستگاههای متصل به اینترنت با قابلیت های محاسباتی» را به «تلفنهای هوشمند»، «ساعتهای هوشمند» و «بلندگوهای هوشمند» ترجمه می کند. برخی از این واژه ها مانند آتش سوزی گسترده می شوند و به زودی یافتن برند یا طراحی وب سایتی که از آنها استفاده نمی کند غیرممکن می شود. وقتی این اتفاق میافتد، کلمات - و محصول یا خدمات مرتبط - در ذهن مصرف کنندگان بی معنی می شوند، زیرا همه یک چیز را می گویند. همین اتفاق زمانی می افتد که گرایش های طراحی وب سایت بیش از حد محبوب شوند. این چیزی است که ویتالی فریدمن سال گذشته در مورد اعلامیه های رضایت کوکی و کوری بنر درباره آن صحبت کرد. اما شما چه انتخابی دارید؟ آیا قرار است به هر حال از برنامه طراحی وب سایت استفاده کنید تا طراحی وب سایت شما عقب نماند؟ امروز، ما به بررسی گزینه های شما می پردازیم.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۵ خرداد ۱۴۰۱ساعت:
۱۱:۱۰:۰۸ توسط:بهار موضوع:
نظرات (0)

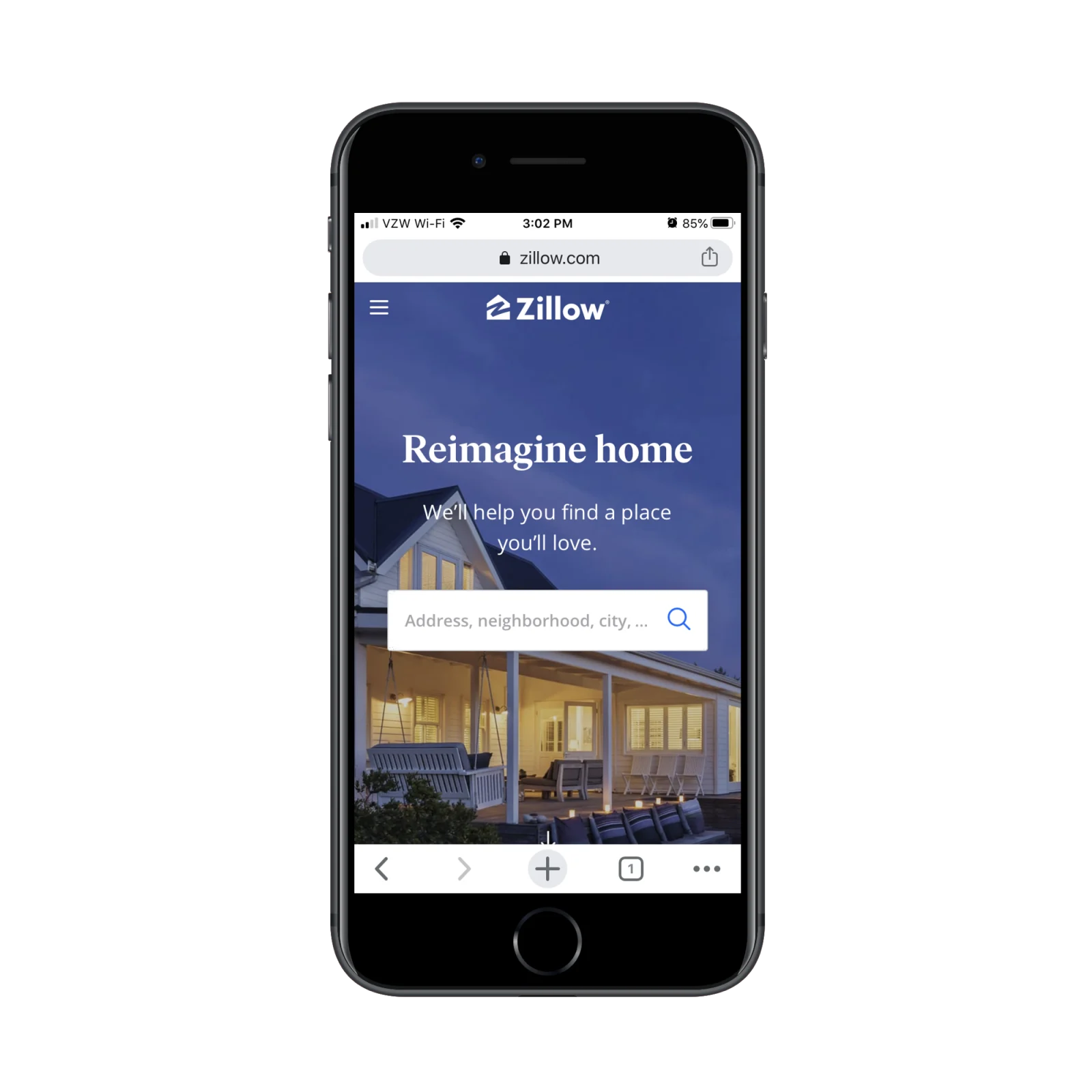
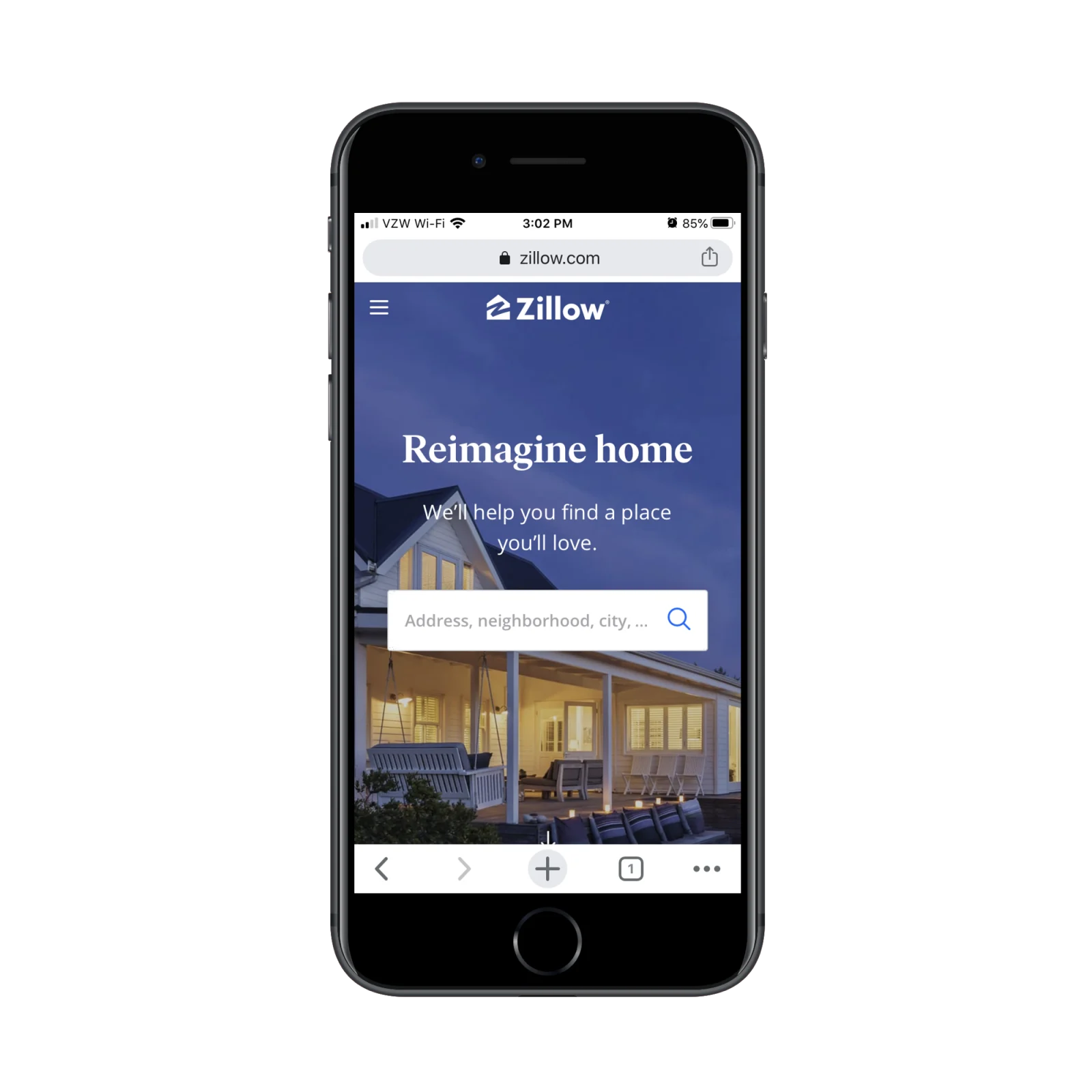
آیا صفحات افشای خط مشی طراحی وب سایت همیشه باید خیلی زشت باشند؟ خلاصه سریع ↬ در برخی موارد، سیاست حفظ حریم خصوصی، شرایط استفاده، و صفحات رضایت کوکی باید زشت باشند. اما این بدان معنا نیست که شما نمی توانید در مورد آسان خواندن یا پیمایش آنها (که بازدیدکنندگان طراحی وب سایت قطعا از آن استقبال می کنند) پیشرفت کنید. امروز، چهار راه را بررسی خواهیم کرد که طراحان طراحی وب سایت می توانند در خواندن بیشتر صفحات افشای خطمشی و شرایط مورد توافق شرکت کنند. اینطور نیست که مصرف کنندگان طراحی وب سایت به اطلاعات ارائه شده در مورد شرایط استفاده یا صفحات خط مشی رازداری علاقه مند نباشند. اما این صفحات طراحی وب سایت ... در مورد یک طراحی وب سایت دردناک صحبت می کنند. به عنوان یک طراح طراحی وب سایت ، می دانید که حفظ حریم خصوصی داده ها و نگرانی های امنیتی بر نحوه تعامل بازدیدکنندگان با طراحی وب سایت هایی که می سازید تأثیر می گذارد. به همین دلیل است که در وهله اول علائم اعتماد را در طراحی وب سایت خود ایجاد می کنید. اما وجود پیوندهای «شرایط استفاده» یا «سیاست حفظ حریم خصوصی» برای آسودگی خاطر بازدیدکنندگان طراحی وب سایت کافی نیست. این صفحات طراحی وب سایت باید به راحتی خوانده شوند یا حداقل به اندازه کافی آسان باشند تا بتوان جزئیات مربوطه را از آنها استخراج کرد. اگر قبلاً عادت به انجام این کار ندارید، باید طراحی وب سایت صفحات خط مشی خود را به گونه ای آغاز کنید که بازدیدکنندگان طراحی وب سایت آنقدر دلسرد نشوند که کورکورانه شرایط را بپذیرند و خود را در معرض خطر قرار دهند. طراحی وب سایت صفحات افشای خط مشی که بازدیدکنندگان می خوانند حقیقت را به من بگویید: آخرین باری که از شرایط خدمات، خط مشی رازداری یا سایر صفحه طراحی وب سایت افشای خط مشی که خواندن آن آسان بود، بازدید کردید؟ هک، آخرین باری که حتی به زحمت از صفحه شرایط بازدید کردید کی بود؟ آزمایشی که اخیراً توسط ProPrivacy انجام شد (که می توانید در این کتاب الکترونیکی درباره آن بخوانید) نشان داد که از 100 نفر که با صفحه شرایط و ضوابط روبرو شده اند: 70 نفر ادعا کردند که روی پیوند صفحه طراحی وب سایت خط مشی کلیک کرده اند تا آن را بخوانند (در حالی که فقط 19 نفر واقعاً این کار را کردند). 33 نفر ادعا کردند که صفحه طراحی وب سایت را تا آخر مطالعه کرده اند (در واقع فقط 1 نفر خوانده است!). چرا این یک مشکل است؟ در مورد این آزمایش، به این دلیل است که کاربران طراحی وب سایت با پذیرش ناآگاهانه شرایط، برخی از حقوق بسیار دیوانه وار را رها کردند:
ادامه در مطلب زیر:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۴ خرداد ۱۴۰۱ساعت:
۱۲:۲۹:۱۱ توسط:بهار موضوع:
نظرات (0)

روند طراحی وب سایت 2021: گزارش خلاصه سریع ↬ 2020 چیزی جز عادی بود. زندگی مصرف کنندگان متزلزل شد و بسیاری از کسب و کارها به لطف رویدادهای جدید سال، چالش ها و همچنین فرصت های جدیدی را تجربه کردند خلاصه سریع ↬ 2020 چیزی جز عادی بود. زندگی مصرف کنندگان متزلزل شد و بسیاری از کسب و کارها به لطف رویدادهای جدید سال، چالش ها و همچنین فرصت های جدیدی را تجربه کردند در نتیجه همه این تحولات و تغییراتی که در سال 2020 اتفاق افتاد، چشم انداز در حال تغییر است. Editor X ، یک پلتفرم ایجاد طراحی وب سایت برای طراحان طراحی وب سایت ، اخیراً یک مینی طراحی وب سایت را راه اندازی کرده است که روند طراحی وب سایت در سال 2021 را پوشش می دهد - و به نظر می رسد که طراحی وب سایت بسیار متفاوت از سال های اخیر به نظر میرسد. طراحی وب سایت در سال 2021، گزارشی تعاملی و نمایشی از تغییراتی که امسال به صفحه دیجیتال می آید. گزارش تعاملی که در Shaping Design منتشر شده است، ده ها نمونه از طراحی وب سایت ها را مرور می کند که سعی در ارائه راه حل های اصلی و غیرمنتظره دارند. اگرچه همه چیز فقط مربوط به مثال ها نیست. این ویترین نحوه زندگی طراحان طراحی وب سایت از پیامدهای سال گذشته را پوشش می دهد و بینش خود را در مورد آینده طراحی وب سایت صفحه نمایش به اشتراک می گذارد. کل تجربه به خودی خود دارای برخی از جواهرات پنهان است و بر روی پلتفرم Editor X ساخته شده است. همراه با تعاملات و نمونه هایی است که این روندهای آینده را به نمایش می گذارد. بیایید با کمی جزئیات بیشتر به برخی از آنها نگاه کنیم. رابط کاربری طراحی وب سایت شما، توسط شما
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۲ خرداد ۱۴۰۱ساعت:
۱۱:۳۶:۱۰ توسط:بهار موضوع:
نظرات (0)

چرا محتوا بخشی اساسی از فرآیند طراحی وب سایت است؟ خلاصه سریع ↬ ما به عنوان طراح طراحی وب سایت، اغلب مسئولیت تولید و مدیریت محتوای طراحی وب سایت را بر دوش داریم. نوشتن آن وظیفه ما نیست، اما وظیفه مشتری هم نیست. در بسیاری از موارد خلاء ظاهر می شود که در نهایت با محتوای طراحی وب سایت ضعیف پر می شود. ما می توانیم با گنجاندن تولید محتوا در فرآیند طراحی وب سایت از فاجعه جلوگیری کنیم. خلاصه سریع ↬ ما به عنوان طراح طراحی وب سایت، اغلب مسئولیت تولید و مدیریت محتوای طراحی وب سایت را بر دوش داریم. نوشتن آن وظیفه ما نیست، اما وظیفه مشتری هم نیست. در بسیاری از موارد خلاء ظاهر می شود که در نهایت با محتوای طراحی وب سایت ضعیف پر می شود. ما می توانیم با گنجاندن تولید محتوا در فرآیند طراحی وب سایت از فاجعه جلوگیری کنیم. هنگام شروع یک پروژه طراحی وب سایت جدید، طراحان طراحی وب سایت تمایل دارند روی زیبایی شناسی و عملکرد کار خود تمرکز کنند. این بدان معنی است که نوشتن محتوا طراحی وب سایت وظیفه ای است که اغلب برای انجام آن بر عهده مشتری گذاشته می شود. پیامد تاسف بار این تصمیم این است که محتوای طراحی وب سایت در نهایت خیلی دیر، با فرمت اشتباه و کیفیت پایین ارائه می شود. 21 سال پیش، یاکوب نیلسن، مشاور قابلیت استفاده، در مورد محتوای طراحی وب سایت نوشته شده توسط افراد غیرمجاز چنین گفت: وقتی نوبت به نوشتن محتوا طراحی وب سایت می رسد، متأسفم که بگویم مشتریان اغلب خیلی خوب نیستند. مشتریان من از بسیاری جهات شگفت انگیز هستند، اما نوشتن محتوای طراحی وب سایت متقاعد کننده و آموزنده که خواننده را به عمل ترغیب می کند، به طور کلی یکی از استعدادهای آنها نیست. به عنوان یک طراح طراحی وب سایت ، من در تشویق مشتریانم به تولید محتوای طراحی وب سایت خود مقصر بوده ام. در یک پروژه از Google Drive برای مدیریت فرآیند استفاده کردم. متأسفانه، مشتری در مورد نحوه استفاده از ویرایشگر اسناد به آموزش زیادی نیاز داشت و زمانی که در نهایت محتوا طراحی وب سایت را تولید کرد، بسیاری از آن تمرکز نداشتند. باید به آنها می گفتم که این کار غیر قابل اجرا است. آنها به تابلوی نقاشی برگشتند و این پروژه ماهها بیشتر از آنچه در غیر این صورت ممکن بود طول کشید. گاهی اوقات احساس می کنم نیمی از حرفه ام را در انتظار مشتریان برای نوشتن محتوا طراحی وب سایت گذرانده ام. نیمی دیگر صرف تلاش شده است تا مطمئن شوند هر چیزی که تولید می کنند طراحی وب سایت را خراب نمی کند. مدیریت تولید محتوا در فرآیند طراحی وب سایت می تواند دشوار باشد. در این مقاله، آموخته های کلیدی خود را از سال ها تجربه به اشتراک می گذارم، و همچنین نکاتی را برای بهبود رویه طراحی وب سایت های خود ارائه می دهم.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۱ خرداد ۱۴۰۱ساعت:
۰۲:۱۴:۲۷ توسط:بهار موضوع:
نظرات (0)

35 مکان برای دریافت تصاویر بردار رایگان برای طرح های خود کجا می توانید تصاویر بردار سرگرم کننده و رایگان پیدا کنید؟ این 35 طراحی وب سایت برداری ممکن است همان چیزی را داشته باشند که شما نیاز دارید… کجا می توانید تصاویر بردار سرگرم کننده و رایگان پیدا کنید؟ این 35 طراحی وب سایت برداری ممکن است همان چیزی را داشته باشند که شما نیاز دارید… بردار ها عالی هستند و بسیار همه کاره هستند. آنها می توانند در رابط کاربری طراحی وب سایت شما استفاده شوند تا اطلاعات بیشتری به آن بدهند. می توانید از آنها در صفحه فرود طراحی وب سایت استفاده کنید تا هوای تازه به آن بدهید. آنها به راحتی روی محصولات و کالا قرار می گیرند. بسیاری از تیم های طراحی وب سایت آن ها را در قاب های سیمی با وفاداری بالا ترکیب می کنند تا حس واقعی تری داشته باشند. به افتخار تصویر برداری متواضع، جاستین مایند لیست مفیدی از طراحی وب سایت های تصویر برداری رایگان مورد علاقه ما را برای نمونه های اولیه شما با وفاداری بالا ایجاد کرده است. در اینجا کمی از همه چیز پیدا خواهید کرد تا دیگر مجبور نباشید ساعت ها در اینترنت به جستجوی تصویر برداری مورد نظر خود بپردازید. همه اش اینجاست بیا بریم.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۳۱ اردیبهشت ۱۴۰۱ساعت:
۰۱:۵۱:۰۹ توسط:بهار موضوع:
نظرات (0)

6نکته برای ارائه طراحی UX بعدی شما ارائه بعدی طراحی UX طراحی وب سایت خود را با این 6 ترفند مفید برنده کنید و مراقب این مشکلات رایج باشید. ارائه آسان نیست. ناتوانی در به خاطر سپردن همه اطلاعات، درهم آمیختن اسلایدها و سرگردانی به کلمات شما، تنها چند راه هستند که در صورت آماده نبودن، از بین می رویم. برای همه ما اتفاق می افتد! ارائه بعدی طراحی UX طراحی وب سایت خود را با این 6 ترفند مفید برنده کنید و مراقب این مشکلات رایج باشید. ارائه آسان نیست. ناتوانی در به خاطر سپردن همه اطلاعات، درهم آمیختن اسلایدها و سرگردانی به کلمات شما، تنها چند راه هستند که در صورت آماده نبودن، از بین می رویم. برای همه ما اتفاق می افتد! ممکن است به نظر برسد که شما فقط در حال چت کردن هستید، اما در پس یک سخنرانی خوب و تصاویر همراه، فکر و کار زیادی وجود دارد. به استیو جابز فکر کنید. این مرد نه تنها موفق شد از محصولی رونمایی کند که کل بخش فناوری را تغییر داد، بلکه ارائه های خود را نیز به یک شکل هنری تبدیل کرد. آنها الهام بخش، فریبنده و سرگرم کننده بودند. هنگامی که شما یک ایده عالی برای طراحی وب سایت یا اپلیکیشن دارید، این ایده نیز کمی شبیه به آن است. شما می دانید که طراحی وب سایت چگونه باید باشد. شما می دانید چه کاری باید انجام دهید، چگونه آن را انجام دهید و برای رسیدن به آن چه نیاز دارید. اما به نظر نمی رسد مشتری، یا رئیس، یا سایر ذینفعان آن را دریافت کنند. ممکنه درست توضیح ندادی؟ هنگام انجام ارائه طراحی UX طراحی وب سایت خود چه نکات کلیدی را باید در نظر بگیرید؟ بیایید نگاهی به 6 ترفندی بیندازیم که می توانید در ارائه طراحی UX طراحی وب سایت بعدی خود از آنها استفاده کنید، و همچنین اینکه چگونه ابزار نمونه سازی مانند Justinmind می تواند به شما کمک کند.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۳۱ اردیبهشت ۱۴۰۱ساعت:
۰۱:۳۸:۰۲ توسط:بهار موضوع:
نظرات (0)

قابلیت یادگیری در طراحی UI: آسان کردن کارها قابلیت یادگیری چیزی است که استفاده از برنامه ها را بسیار آسان می کند. این چیزی است که به کاربران طراحی وب سایت کمک می کند در آن لحظات ناخوشایند که با یک رابط کاملاً جدید روبرو می شوند و باید بفهمند که چگونه کاری را که باید انجام دهند، کمک می کند. امروزه، استانداردهای مردم برای قابلیت استفاده و طراحی UX طراحی وب سایت بالا است – بنابراین کاربران طراحی وب سایت چقدر حاضرند برای یادگیری استفاده از محصول شما سرمایه گذاری کنند؟ همانطور که پیداست، این تمایل به تلاش بسته به اینکه محصول چیست و کاربران اصلی طراحی وب سایت چه کسانی هستند، می تواند بسیار متفاوت باشد. استفاده از محصول طراحی وب سایت شما چقدر آسان است، مطمئناً به کاری که انجام می دهد بستگی دارد، درست است؟ نه کاملا. کارهای زیادی وجود دارد که طراحان طراحی وب سایت می توانند انجام دهند تا به کاربران طراحی وب سایت کمک کنند تا از مرحله کشف عبور کنند و به آنچه واقعاً مهم است بپردازند: لذت بردن از محصول. بیایید ببینیم آنها چه هستند! ما همچنین چند نمونه یادگیری عالی داریم، بنابراین در صورت احساس هجوم الهام، ابزار نمونه سازی خود را در دسترس داشته باشید. فهرست مطالب یادگیری پذیری چیست؟ چرا یادگیری مهم است: حفظ و رها کردن برنامه یادگیری درUX :بهترین شیوه ها چگونه یادگیری پذیری محصول خود را آزمایش کنیم مثال های قابلیت یادگیری: طرح هایی که به درستی انجام شده است
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۲۸ اردیبهشت ۱۴۰۱ساعت:
۰۲:۴۰:۵۳ توسط:بهار موضوع:
نظرات (0)