از آنجایی که رابط های کارت از نظر ز بصری جذاب هستند، عملی بیش از یک روند هستند. با توجه به اینکه در سال 2014 برای اولین بار استفاده از اینترنت تلفن همراه از دسکتاپ بیشتر شد، طراحی وب سایت اکنون به صفحه طراحی وب سایت نمایش کوچک ترجیح داده است زیرا طراحی وب سایت واکنش گرا اجباری شده است. نتیجه: سبک های رابط کاربری طراحی وب سایت ساده مانند ط طراحی وب سایت تخت جدید، مینیمالیسم و به خصوص کارت ها بیش از همیشه محبوب هستند.
ادامه در لینک زیر:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۱۸ مرداد ۱۴۰۱ساعت:
۱۱:۱۶:۲۷ توسط:بهار موضوع:
نظرات (0)

وقتی بازدیدکنندگان وارد یک طراحی وب سایت جدید می شوند، معمولاً نمی دانند از کجا شروع کنند. آنها معمولاً فقط به دنبال پیوندهای ناوبری طراحی وب سایت هستند که ممکن است اطلاعات مورد نظر آنها را ارائه دهد. اما جدیدترین روند صفحه طراحی وب سایت "از اینجا شروع کنید" تجربه بسیار بهتری را ارائه می دهد. کاربران طراحی وب سایت کاملاً جدید در طراحی وب سایت شما باید الهام بگیرند تا به مرور عمیق تر در پست های شما ادامه دهند. بهترین راه برای دستیابی به این هدف، استفاده از یک صفحه معرفی یکپارچه شامل پیوندها، یک راهنمای کوچک به طراحی وب سایت ، و حتی پیشینه ای در مورد خودتان و تاریخچه طراحی وب سایت است. در این پست من به روند صفحات طراحی وب سایت شروع اینجا نگاه خواهم کرد تا ببینم آنها چه چیزی را ارائه می دهند و چگونه می توانید از آنها در پروژه های طراحی وب سایت خود استفاده کنید.
ادامه در لینک زیر:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۱۳ مرداد ۱۴۰۱ساعت:
۰۹:۳۱:۳۱ توسط:بهار موضوع:
نظرات (0)

طراحی وب سایت ها پیچیده تر و پیچیده تر می شود و معمولاً کار یک نفر نیست. اطمینان از سازگاری و بهینه سازی طراحی وب سایت برای رسیدن به اهداف تجاری و ایجاد تجربیات لذت بخش برای کاربران طراحی وب سایت ، مهم است. یکی از راههای اطمینان از اینکه تیم هنگام طراحی وب سایت قسمتهای جداگانه طراحی وب سایت یا ذخیره طرح ها از توسعه دهندگان طراحی وب سایت در یک صفحه هستند، ایجاد مستندات طراحی وب سایت یا راهنمای سبک طراحی وب سایت است. داشتن یک راهنمای سبک طراحی وب سایت برای ایجاد یک تجربه منسجم در بین صفحات مختلف مفید است. همچنین کمک می کند تا اطمینان حاصل شود که توسعه آینده یا تولید شخص ثالث از دستورالعمل های برند پیروی می کند و به عنوان بخشی از برند کلی تلقی می شود. Luke Clum سطح استفاده از راهنماهای سبک طراحی وب سایت را به عنوان اولین قدم شما در طراحی وب سایت در سال گذشته لمس کرده است و من می خواهم نگاهی عمیق تر به نحوه ایجاد یک راهنمای سبک طراحی وب سایت قابل استفاده برای پروژه های خود داشته باشم.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۱۲ مرداد ۱۴۰۱ساعت:
۱۰:۵۸:۳۰ توسط:بهار موضوع:
نظرات (0)

هنوز هم تعجب آور است که چند بار طراحی وب سایت های ریسپانسیو به یک نمونه کار طراحان طراحی وب سایت تبدیل نمی شوند. گفتن اینکه آیا یک طراح طراحی وب سایت قادر به ارائه طراحی وب سایت پاسخگو است، در صورتی که وجود نداشته باشد، دشوار است. ممکن است به اشتباه یا به این دلیل که آنها هرگز این کار را نکرده اند حذف شود. شما نمی توانید بگویید که آنجا نیست. حال، این راهنما به یک طراح طراحی وب سایت شاره دارد. طراحی وب سایت یک رسانه منعطف است که بر روی کوچکترین دستگاه ها و صفحه نمایش های کوچک طراحی وب سایت آنها تا دستگاه های بزرگتر و صفحه نمایش های بزرگتر آنها کار می کند. برای هر طراحی وب سایتی مهم است که طراحی وب سایت ریسپانسیو خوبی داشته باشد. در این برهه از زمان، هیچ بهانه ای وجود ندارد که حداقل یک اسکرین شات از طراحی وب سایت واکنشگرا به عنوان بخشی از مطالعه موردی پروژه طراحی وب سایت درج نشود.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۱۱ مرداد ۱۴۰۱ساعت:
۱۲:۱۷:۳۶ توسط:بهار موضوع:
نظرات (0)

هر طراحی وب سایت تجارت الکترونیک جریان پرداخت خاص خود را دارد که کاربر طراحی وب سایت را از سبد خرید به خرید نهایی منتقل می کند. این بر اساس آنچه کاربر طراحی وب سایت میخرد و قصد او متفاوت است، اما نهایی کردن پرداخت همیشه سخت ترین بخش است. فیلدهای صورت حساب شما باید واقعاً بازدیدکنندگان طراحی وب سایت را درگیر کند و آنها را تشویق کند که فرآیند پرداخت را تکمیل کنند. می خواهم نکات قابل استفادهای را به اشتراک بگذارم که می توانید برای بهبود طرح های فرم صورت حساب خ طراحی وب سایت ود و افزایش تبدیل های پرداخت کاربر طراحی وب سایت ، دنبال کنید. روشن کردن هدف طراحی وب سایت هدف شما طراحی وب سایت فرم هایی است که کاربران طراحی وب سایت را تشویق به خرید کند. بنابراین میخواهید این فرآیند را تا حد امکان ساده کنید، به خصوص در مرحله صور تحساب طراحی وب سایت که پول در خط است. هیچ راه واحدی برای شفاف سازی کل فرم صورتحساب طراحی وب سایت وجود ندارد. شما فقط باید هر قسمت را واضح و مختصر نگه دارید، هرگز اجازه ندهید کاربر طراحی وب سایت از تصمیم خود برای بررسی گیج یا نامطمئن باشد.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۵ مرداد ۱۴۰۱ساعت:
۱۱:۵۸:۳۸ توسط:بهار موضوع:
نظرات (0)

ارزش فوق العاده ای در سازگاری رابط های دیجیتال وجود دارد. افرادی که در حال مرور طراحی وب سایت هستند با ده ها طراحی وب سایت مواجه می شوند که همگی سبک های متفاوتی دارند، اما اکثر آنها دارای عناصر صفحه طراحی وب سایت بسیار مشابه هستند. اکثر طراحان طراحی وب سایت حتی به این ویژگی ها فکر نمی کنند. سرصفحه های طراحی وب سایت ، منوهای پیمایش، طراحی وب سایت کپی بدنه، دکمه های CTA، فهرست بی پایان به نظر می رسد. با طراحی وب سایت با ثبات، یاد خواهید گرفت که چگونه رابط هایی ایجاد کنید که رفتارهای معمولی کاربر طراحی وب سایت را تشویق می کند. طرح بندی های شما اعتماد ایجاد می کند و الگوهای تکرارپذیری را به کاربران طراحی وب سایت آموزش میدهد که به آنها کمک میکند در طراحی وب سایت شما بسیار سریعتر کار کنند.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۴ مرداد ۱۴۰۱ساعت:
۱۲:۱۳:۴۳ توسط:بهار موضوع:
نظرات (0)

یک طراحی وب سایت چشم نواز که خوب به نظر می رسد عالی است. با این حال، باید بیشتر از ظاهر خوب انجام دهد. یک طراحی وب سایت تجاری را با سی ثانیه اول ملاقات حضوری با شخصی مقایسه کنید. آن زمان است که تصور اولیه آنها از شما شکل می گیرد. طراحی وب سایت شما ممکن است حتی زمان کمتری داشته باشد مگر اینکه به عنوان یک رابط، عملکرد خود را با این عناصر ارتباط برقرار کند: سهولت استفاده به قدری ساده که توسط مکانیک حواسشان پرت نمی شود. احساس و عواطف مثبت در مورد تجارت را از بازدیدکننده طراحی وب سایت جلب کنید. ارائه ظاهری جذاب و حرفه ای طراحی وب سایت ؛ در نگاه اول یک قالب طراحی وب سایت بسیار آسان ارائه دهید. واضح است که اطلاعات مهم طراحی وب سایت را برچسب گذاری کنید. اولین تصور مثبت از شیوه های تجاری شرکت خود در متن و گرافیک ایجاد کنید. این عناصر طراحی وب سایت استراتژیک شما را در شناسایی اهدافتان راهنمایی می کنند و از آنها به عنوان راهنما برای دستیابی به اهداف تجاری که طراحی وب سایت شما را هدایت می کنند، استفاده می کنند.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۳ مرداد ۱۴۰۱ساعت:
۱۲:۲۱:۳۸ توسط:بهار موضوع:
نظرات (0)

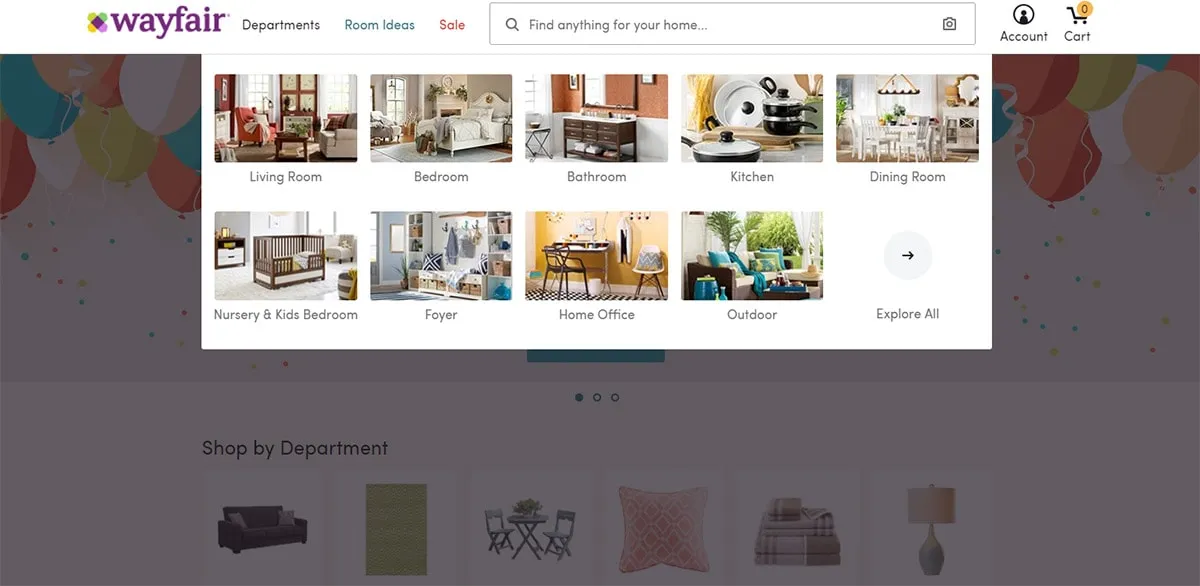
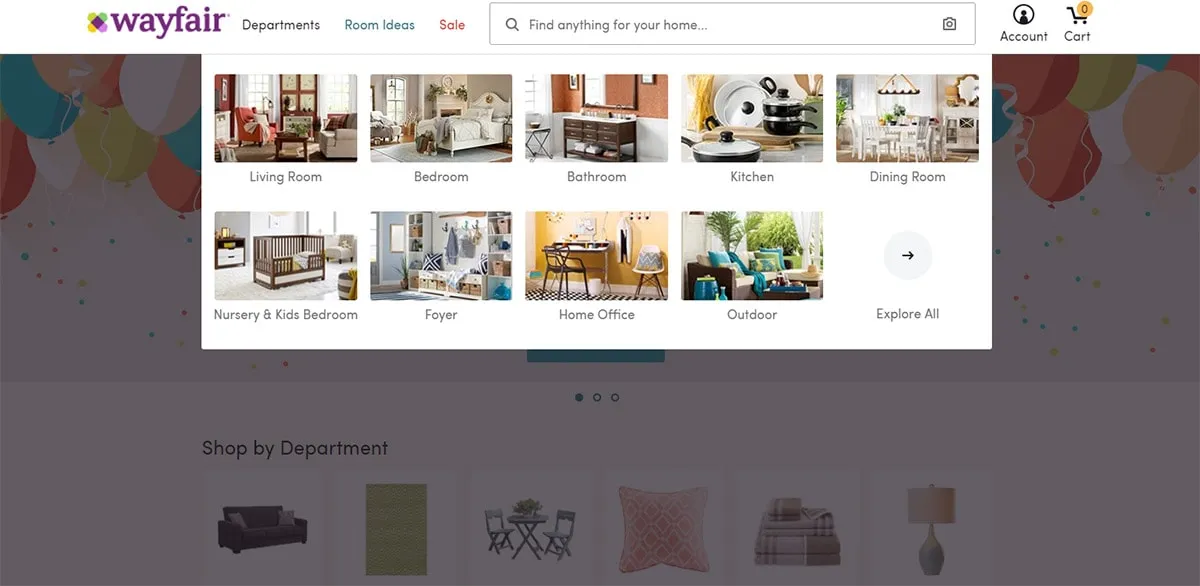
نگاهی به Wayfair بیندازید که از یک نوع منوی کشویی بسیار منحصر به فرد استفاده می کند. آنها پیوندی برای «بخش ها» دارند که در آن می توانید بر اساس دسته بندی و حتی زیرشاخه هایی مانند اتاق خواب > میزهای خواب مرور کنید. در کنار این پیوند یک منوی کشویی برای «ایدههای اتاق» وجود دارد که میتوانید بر اساس اتاق آن را مرور کنید. این منوی کرکره ای تصاویری را در کنار پیوندها نشان می دهد تا زمان بسیار آسان تری برای مرور انتخاب ها داشته باشید. طولی نمی کشد تا متوجه شوید که آنها موارد ناوبری را به دسته بندی می کنند. اینها روند مشابهی را دنبال می کنند و ناوبری مرد Wayfair فقط به دو پیوند اصلی برای این کار نیاز دارد!
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۲ مرداد ۱۴۰۱ساعت:
۱۰:۵۹:۲۳ توسط:بهار موضوع:
نظرات (0)

وقتی یک طراحی وب سایت حاوی محتوای زیادی است، بینندگان طراحی وب سایت شما اغلب مطمئن نیستند که چگونه اطلاعاتی را که می خواهند پیدا کنند. در نتیجه، اغلب از نوار جستجو برای جستجوی یک واقعیت خاص یا پرسیدن سؤال استفاده می کنند. اگر یک طراحی وب سایت محتوایی دارد که به خوبی سازماندهی نشده است، دکمه جستجو یک ابزار ناوبری بسیار مهم است. اغلب به کاربران طراحی وب سایت ناامید راهنمایی می کند و به ارائه پاسخ کمک می کند. بهترین طراحی وب سایت ها یک دکمه جستجوی ساده و واضح در صفحه اصلی ارائه می دهند. اگرچه ممکن است در ابتدا بسیار کارآمد باشند، اما طراحی وب سایت ها به مرور زمان رشد می کنند. صاحبان طراحی وب سایت اغلب محتوای جدید و گاهی اوقات ابزارهای ناوبری جدید اضافه می کنند. این تغییرات اغلب یک طراحی وب سایت خوب طراحی شده را تغییر می دهد و ساختار را تغییر می دهد و پیدا کردن محتوا طراحی وب سایت را سخت تر می کند.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۳۰ تیر ۱۴۰۱ساعت:
۱۰:۱۲:۵۴ توسط:بهار موضوع:
نظرات (0)

وقتی صحبت از بهبود معیارهای یک کمپین صفحه فرود طراحی وب سایت می شود، هیچ ترفند جادویی وجود ندارد. قطعا یک رویکرد یکسان برای همه وجود ندارد. با این حال، با استراتژی UX طراحی وب سایت مناسب، تنظیم صفحات فرود طراحی وب سایت برای موفقیت بسیار آسان تر است. در اینجا، ما چهار مفهوم UX طراحی وب سایت را بررسی می کنیم که حول محور decluttering و مستقیم بودن متمرکز هستند. Clear hero تاثیر خوبی می گذارد اولین برداشت مهم است! داشتن یک هدر بدون درهم و برهم در طراحی وب سایت ضروری است. من طرفدار زیادی از صفحه اصلی طراحی وب سایت باز طراحی شده Slack نیستم. چرا؟ چون خیلی چیزها در جریان است! ناوبری کامل، دو دکمه CTA، کپی افست - که عالی به نظر می رسد اما خواندن آن سخت است. ناگفته نماند تصاویر در حال چرخش.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۲۸ تیر ۱۴۰۱ساعت:
۰۱:۱۲:۳۲ توسط:بهار موضوع:
نظرات (0)